
Process
Logo Developing Journey


App Development
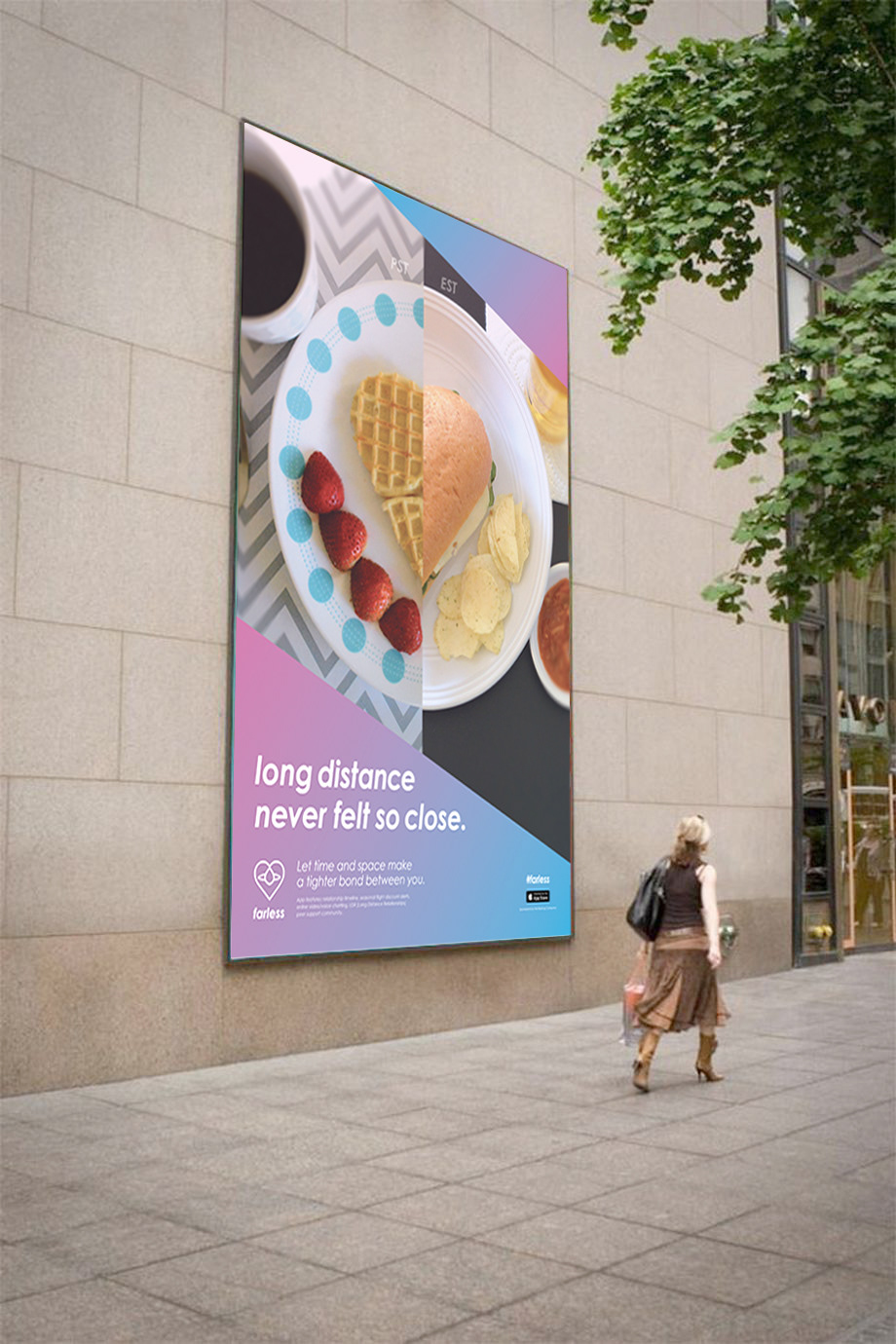
Commercial Story Boards
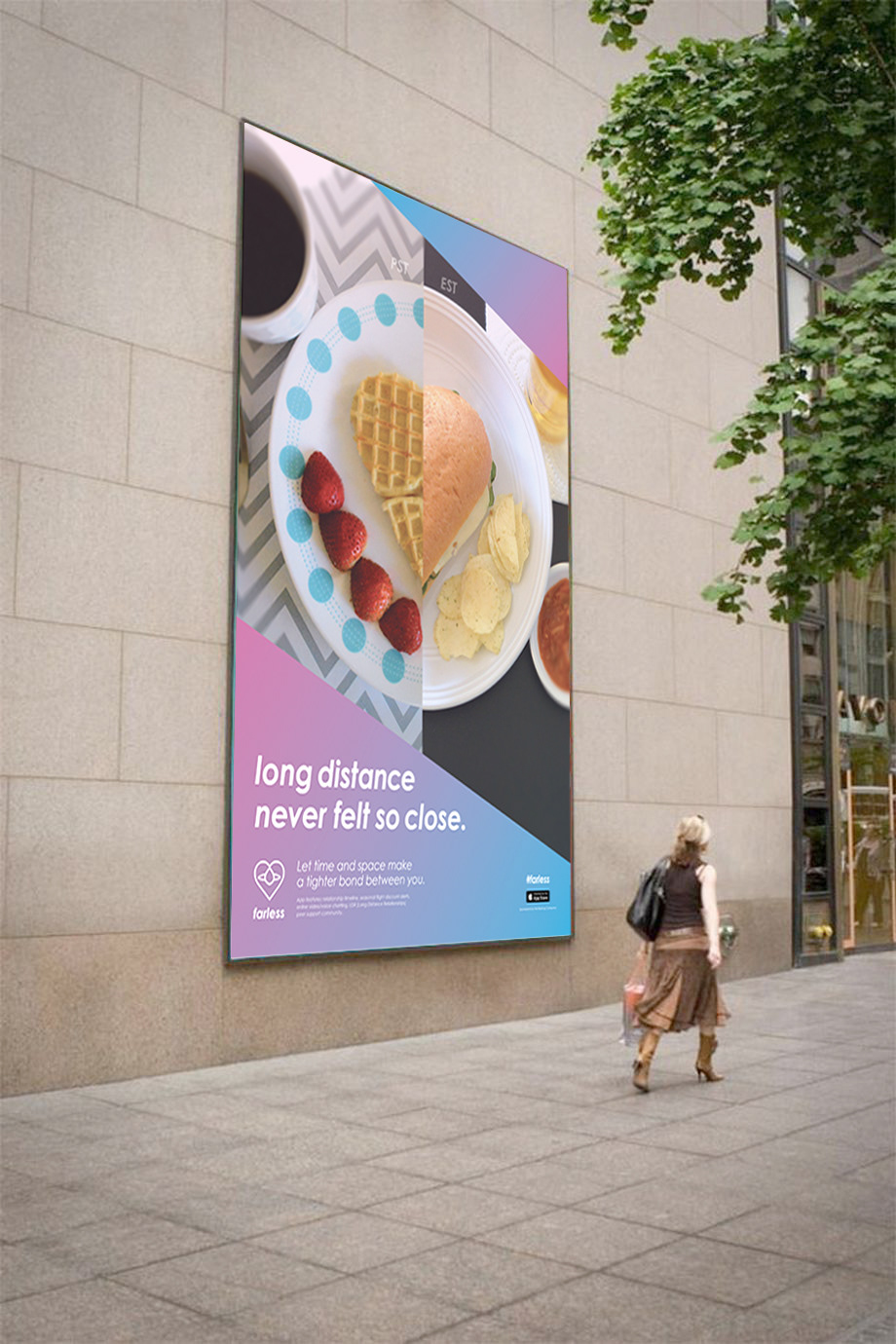
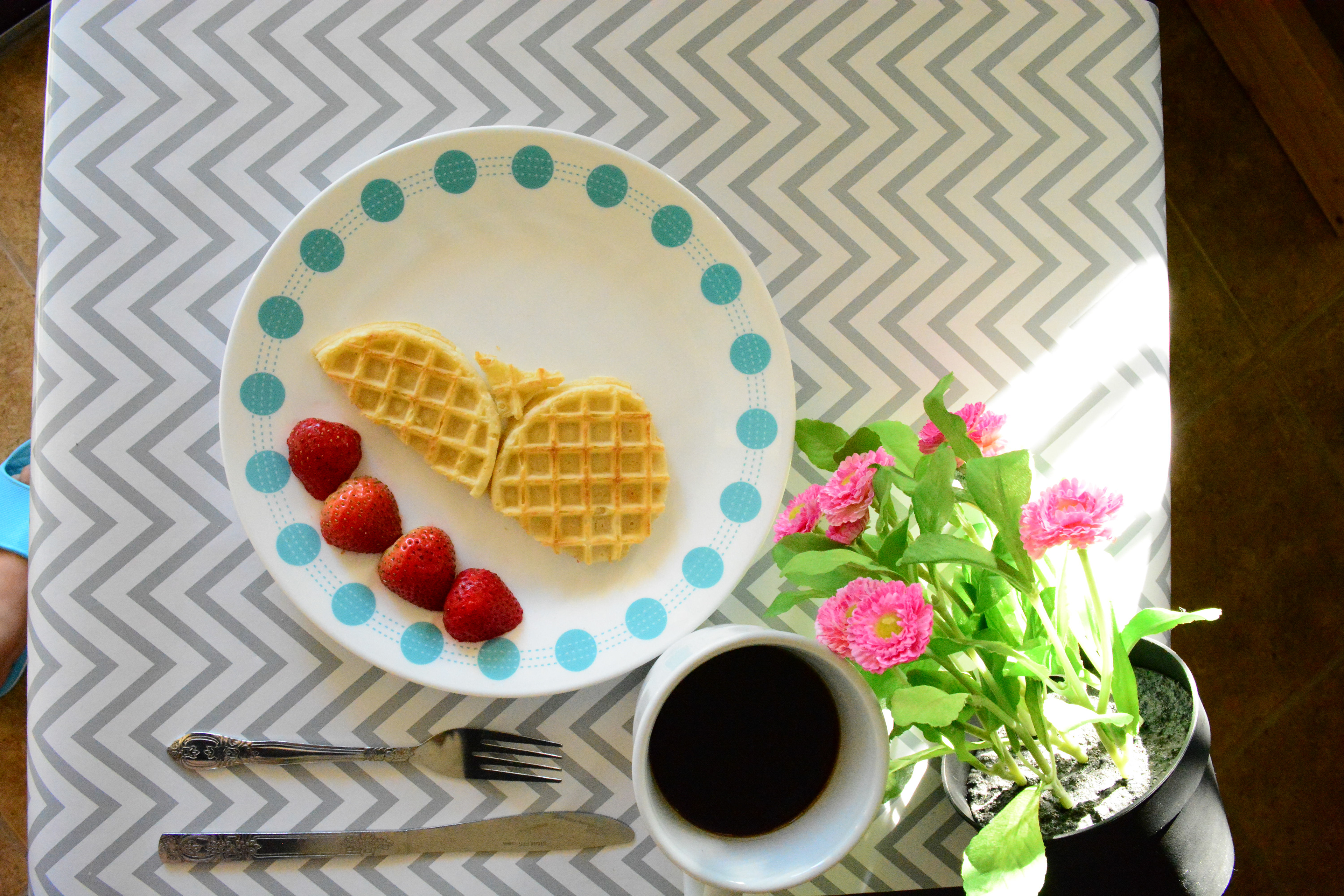
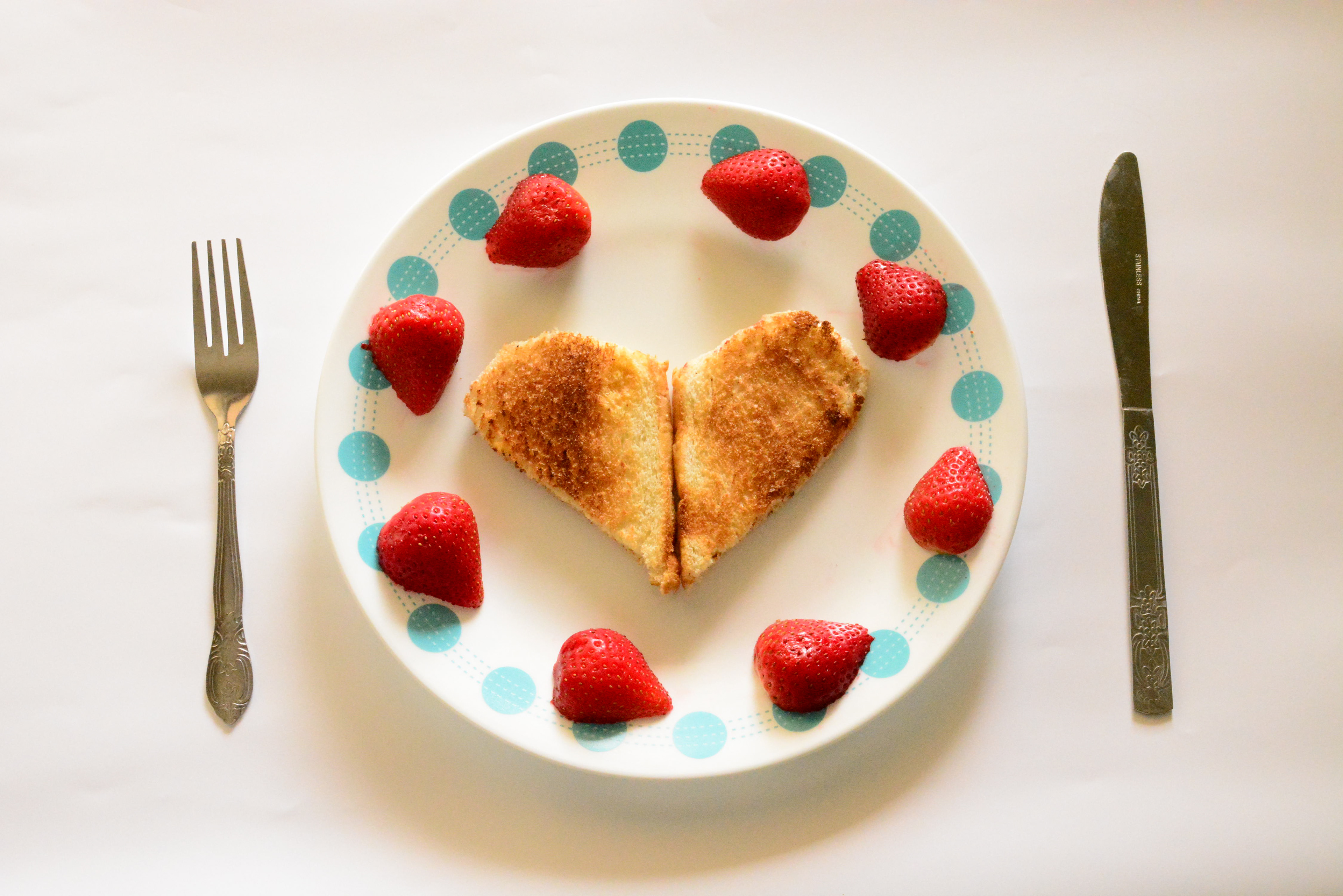
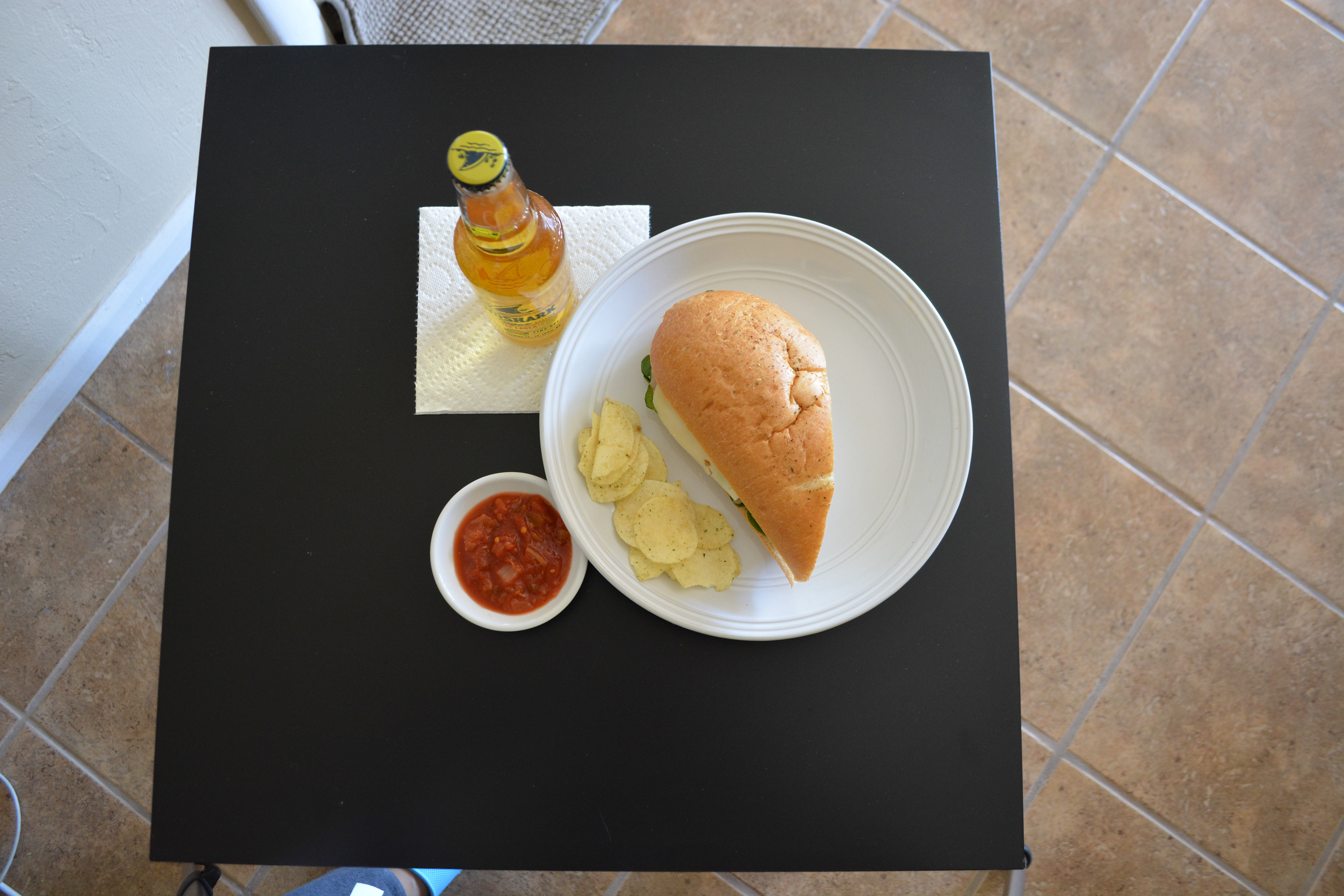
Photo and Video Shoots











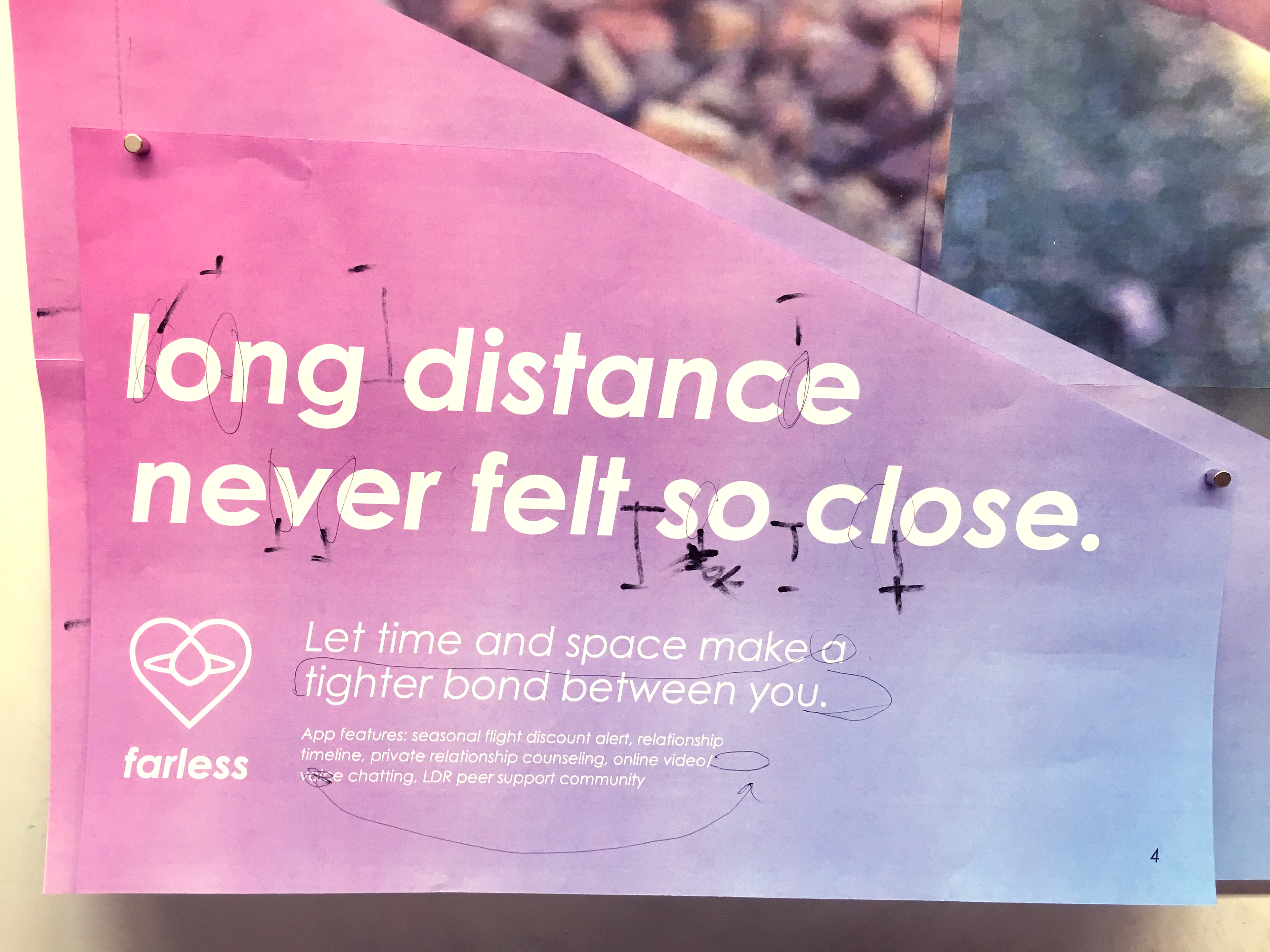
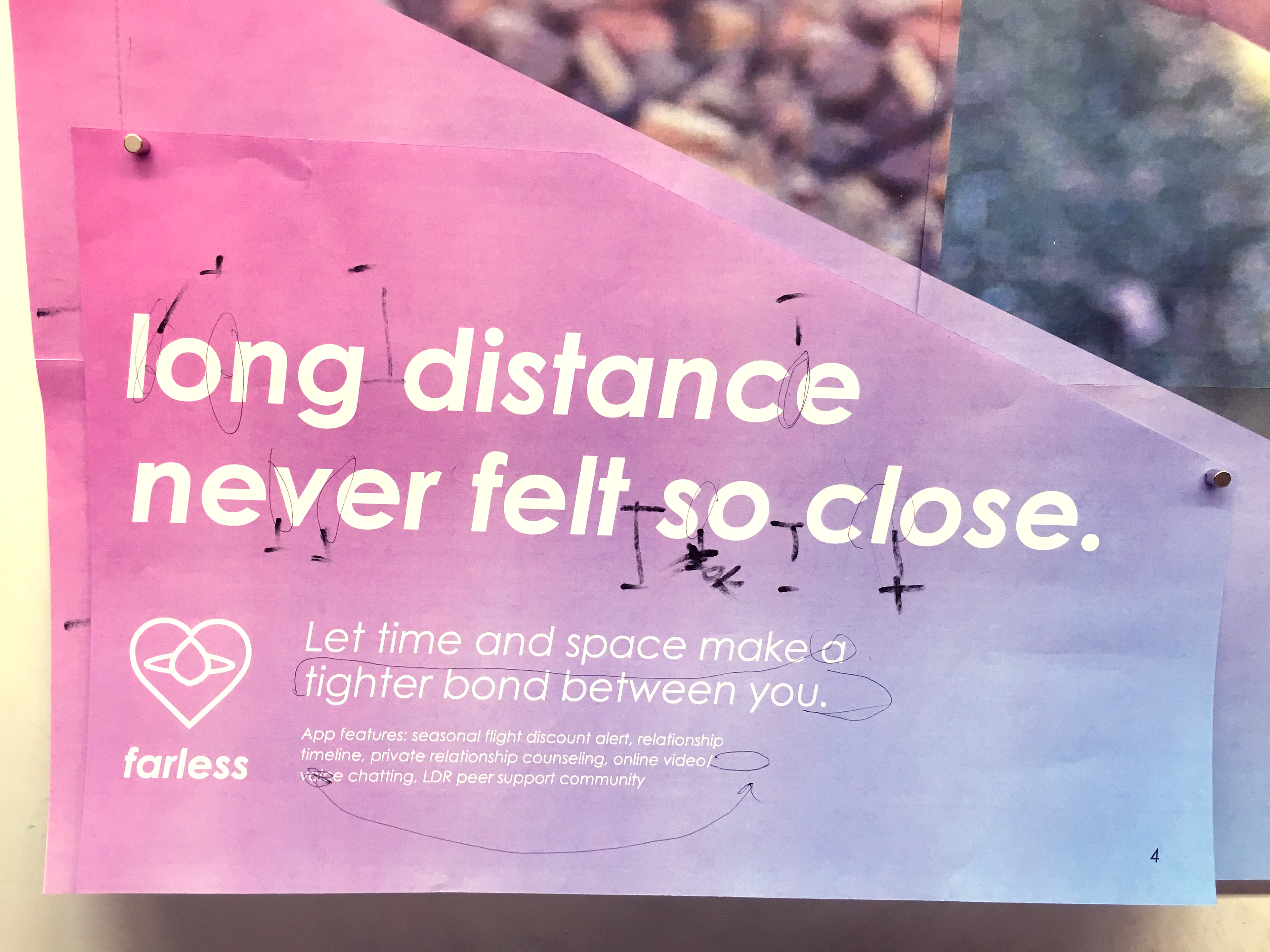
“Farless” is an awareness campaign that supports couples who are in long-distance relationships aka LDR. It helps them overcome their emotional challenges of distance by bringing them physically and virtually together. The mobile app, commercial, identity, and poster campaign were designed in Fall 2015.